커스텀 칼라 제작
커스텀 칼라
컬라제작
import SwiftUI extension Color { static var cfx_Title: Color { return Color(red: 255/255, green: 100/255, blue: 20/255, opacity:1.0)}} extension Color { static var cfx_Header: Color { return Color(red: 255/255, green: 20/255, blue: 20/255, opacity:1.0)}} extension Color { static var cfx_Section: Color { return Color(red: 20/255, green: 20/255, blue: 250/255, opacity:1.0)}} struct ContentView: View { var body: some View { ZStack { Circle() .foregroundColor(.cfx_Section) .frame(width: 150, height: 150) Text("萩 色") .foregroundColor(.white) .font(.title) } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } } |
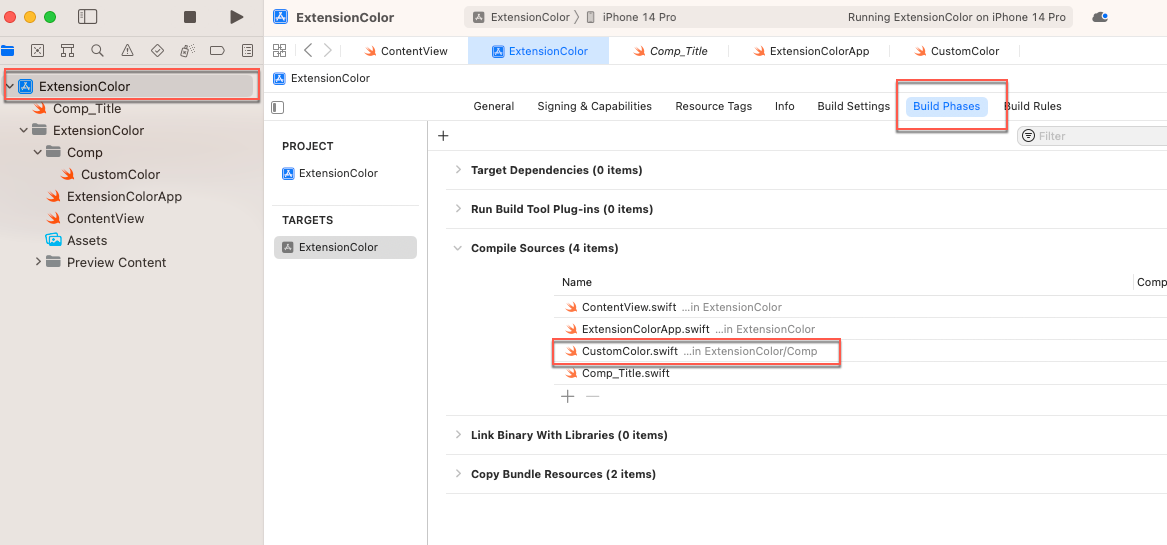
다른파일로 보존하여 사용하기
File > New > File
import Foundation import SwiftUI extension Color { static var cfx_Title: Color { return Color(red: 255/255, green: 100/255, blue: 20/255, opacity:1.0)}} extension Color { static var cfx_Header: Color { return Color(red: 255/255, green: 20/255, blue: 20/255, opacity:1.0)}} extension Color { static var cfx_Section: Color { return Color(red: 255/255, green: 10/255, blue: 250/255, opacity:1.0)}} |
컴파일 파일은 자동으로 추가된다.