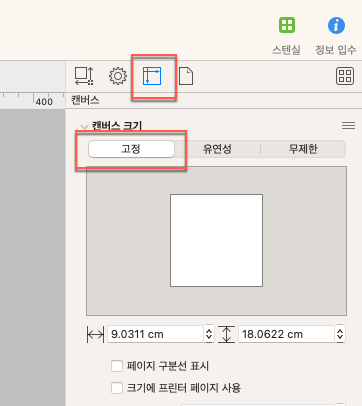
캠버스 크기
코드
캔버스 크기
크기조정하기
| cnvs = addCanvas() cnvs.size = new Size(256, 512) graphic = cnvs.background graphic.fillColor = Color.blue |
캠버스 보여지기

기본값은 무제한이다. 고정으로 변경하는 방법과 픽셀 단위로 설정하는 방법 조사할 것
오토 사이즈
유연성
| cnvs = document.windows[0].selection.canvas cnvs.canvasSizingMode = CanvasSizingMode.Fit cnvs.autosizesDown = true cnvs.autosizesLeft = true cnvs.autosizesRight = false cnvs.autosizesUp = false |
| cnvs = document.windows[0].selection.canvas cnvs.canvasSizingMode = CanvasSizingMode.Fit cnvs.autosizesUp = cnvs.autosizesDown = cnvs.autosizesLeft = cnvs.autosizesRight = false |
고정
| cnvs.canvasSizingMode = CanvasSizingMode.Fixed |
그리드
그리드표시하기
| cnvs = document.windows[0].selection.canvas blockDimension = cnvs.grid.majorSpacing * cnvs.grid.spacing minColor = cnvs.grid.minorColor majColor = cnvs.grid.majorColor aRect = new Rect(0,0,blockDimension,blockDimension) aShape = cnvs.addShape('Rectangle',aRect) aShape.fillColor = minColor aShape.strokeColor = majColor |